Typography là gì ?
Chúng ta có thể bắt gặp Typography ở khắp mọi nơi. Bạn có thể bắt gặp Typography ở trong 01 cuốn sách bạn thường đọc, 01 website bạn thường truy cập, thậm chí là ngay cả trong những vật dụng thường ngày – các biển báo, biển hiệu trên đường phố, các nhãn dán sticker hay các bao bì sản phẩm…

Nhưng chính xác thì Typography là gì? Nói một cách đơn giản, Typography là kiểu dáng, phong cách hoặc hình thức của văn bản.
Nó có thể được coi là nghệ thuật làm việc với văn bản — điều mà bạn luôn phải làm khi bạn thiết kế tài liệu hoặc các dự án khác cho công việc, trường học hoặc cho chính mình.
Hãy theo dõi video sau để biết thêm về Typography
Các loại font phổ biến
Có thể nhiều người sẽ nghĩ Typography là một chủ đề khá phức tạp, tuy nhiên không hẳn là như vậy.
Bạn chỉ cần biết một chút kiến thức để tạo ra sự khác biệt lớn trong công việc thiết kế hàng ngày. Vậy hãy bắt đầu tìm hiểu nhé. Đầu tiên, bạn cần biết về một số loại font phổ biến
1.Serif fonts

Serif nghĩa là một đường thẳng hoặc một nét nhỏ, được gắn vào thành phần của chữ, thường là những đường định hướng và giúp ổn định cấu tạo chữ. Do vậy Serif font thường được biết đến với tên gọi “chữ có chân”.
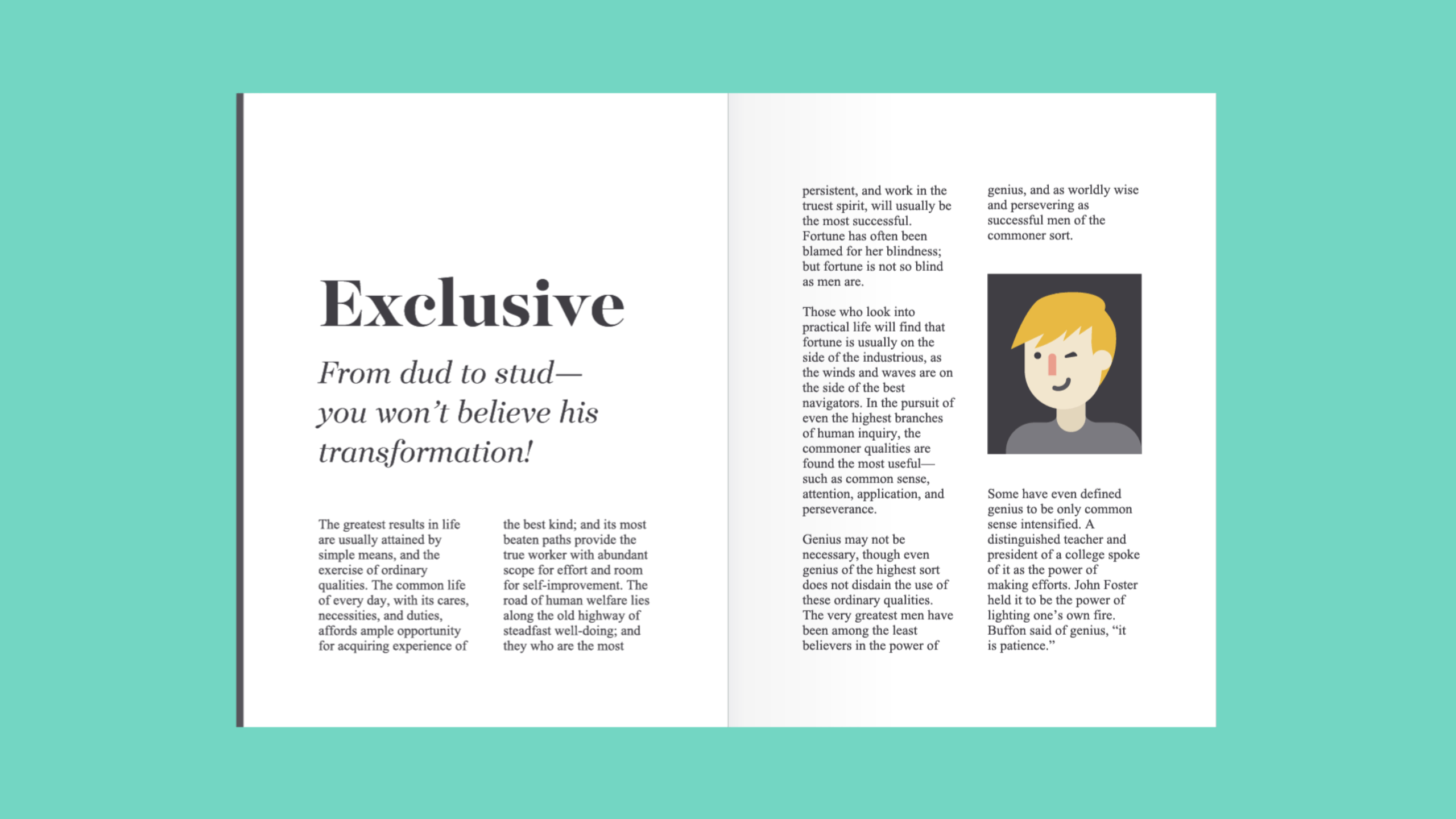
Vì sở hữu 01 vẻ ngoài cổ điển, Serif là một lựa chọn tốt cho các dự án, sản phẩm mang tính truyền thống. Chúng cũng phổ biến trong các ấn phẩm in, như tạp chí và báo.

2. Sans serif fonts
Sans serif trong tiếng Latin có nghĩa là không có chân – dùng để chỉ các loại font không có thêm các yếu tố “serif”

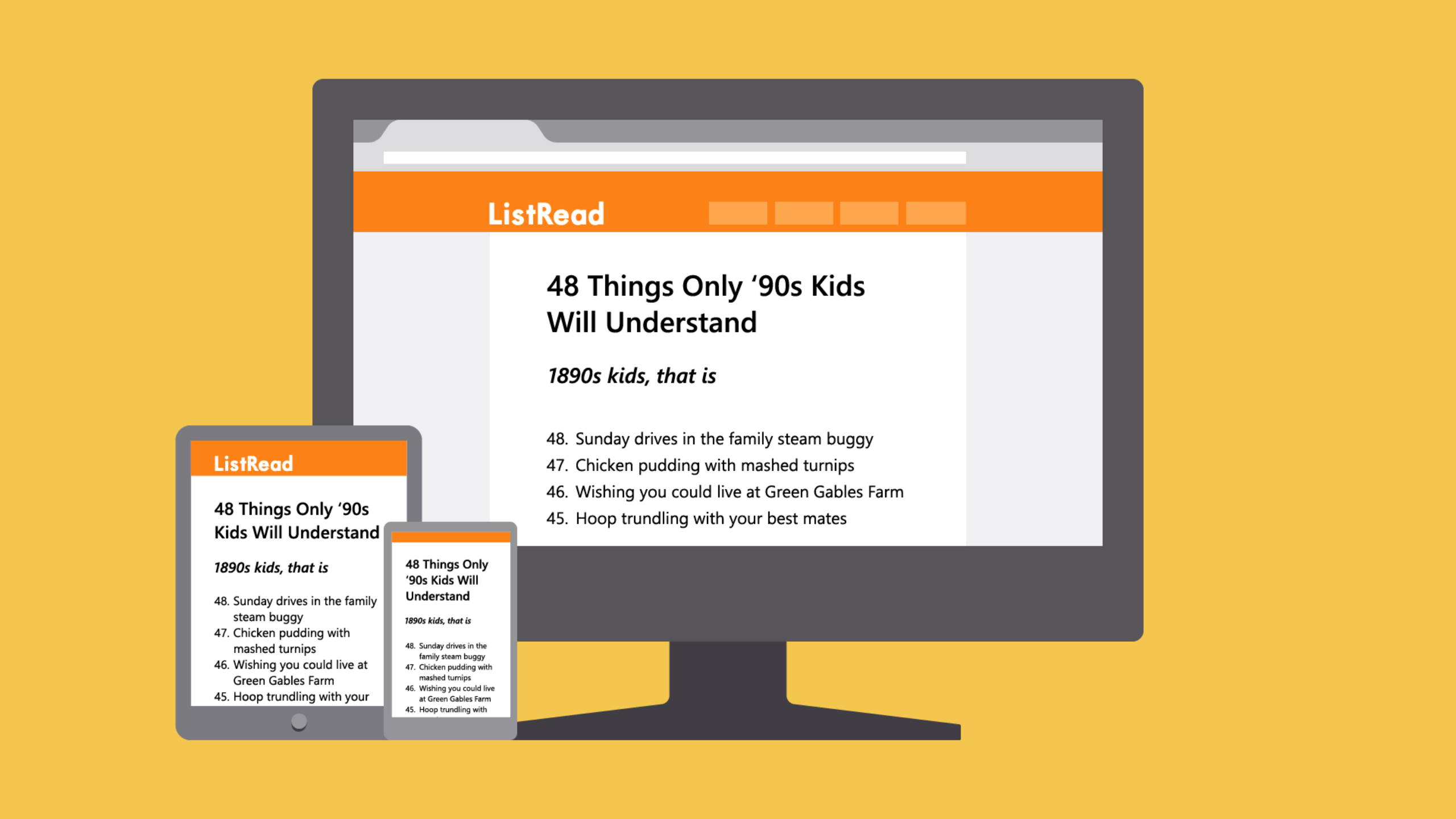
Phong cách của loại font này được coi là thoáng đạt và hiện đại hơn so với các phông chữ serif. Ngoài ra, nó có ưu điểm dễ đọc hơn trên màn hình máy tính, cũng như điện thoại thông minh và máy tính bảng.

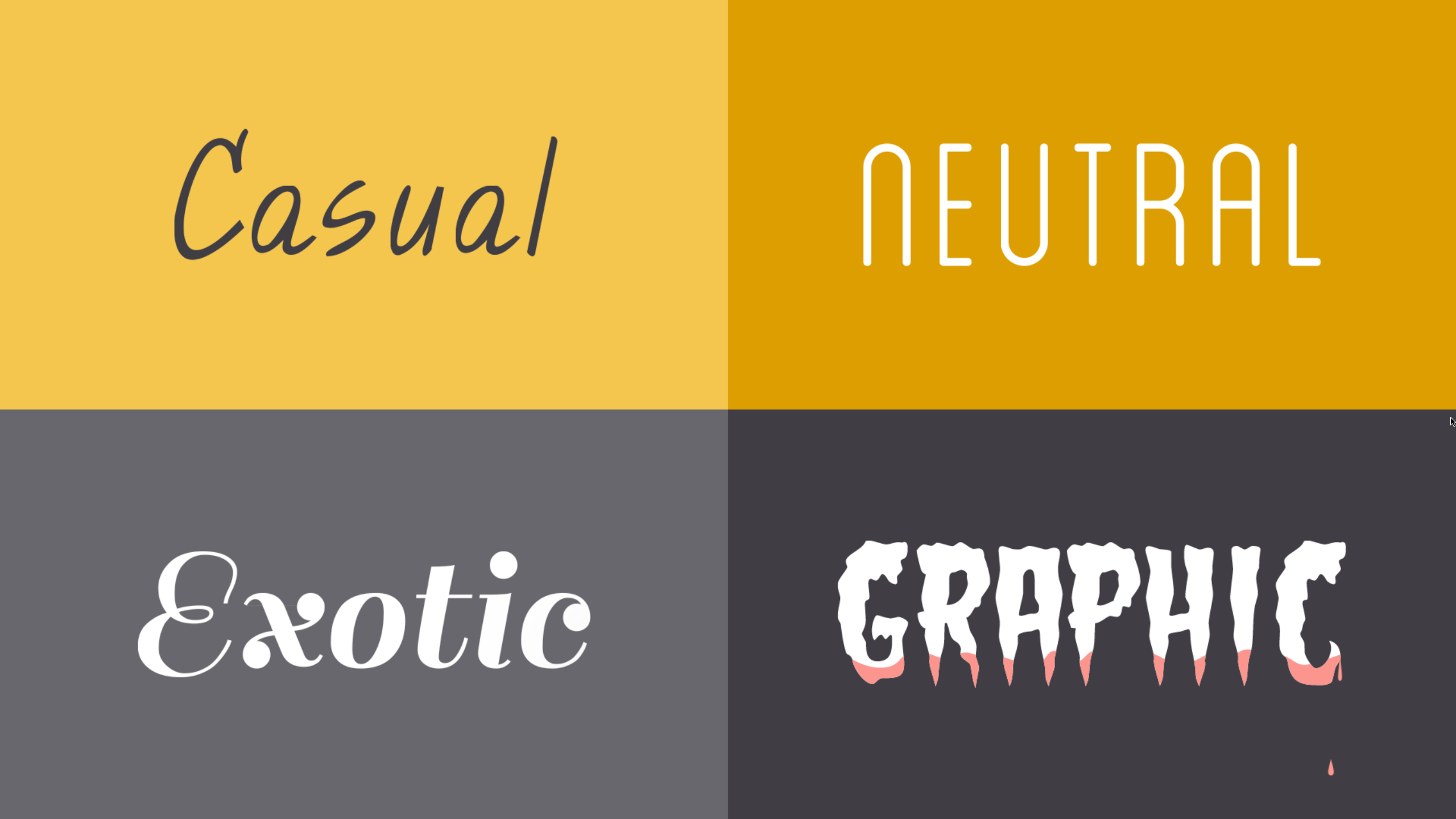
3. Display fonts
Đây là loại font chữ thể hiện nhiều phong cách khác nhau như:chữ viết tay (script), chữ Gô – tích (Black letter), kiểu chữ đặc biệt, chữ in hoa.

Vì tính chất mang tính trang trí của chúng, loại font chữ thường được dùng cho những đoạn văn bản ngắn, như tiêu đề, chỉ mục, thiết kế đồ họa

Lựa chọn font chữ
Theo một cách nào đó, các font chữ đều có ngôn ngữ riêng của chúng.
Tất cả font chữ đều có thể truyền những thông điệp nằm ngoài trang giấy. Đó là lý do tại sao điều quan trọng là phải suy nghĩ về thông điệp bạn muốn truyền tải, sau đó hãy chọn một font chữ phù hợp.

Kết hợp font chữ cho thiết kế
Khi quyết định sử dụng font chữ nào cho việc thiết kế đồ hoạ, thiết kế website, bạn nên nhớ quy tắc “less is more”.
Tốt nhất bạn chỉ nên lựa chọn tối đa 2-3 font chữ để kết hợp cho 01 dự an.
Nếu bạn cần độ tương phản cao hơn, hãy thử sử dụng font chữ của bạn với kích thước, độ đậm khác nhau. Thủ thuật này thực tế rất hiệu quả để tạo ra các hiệu ứng kết hợp thú vị.

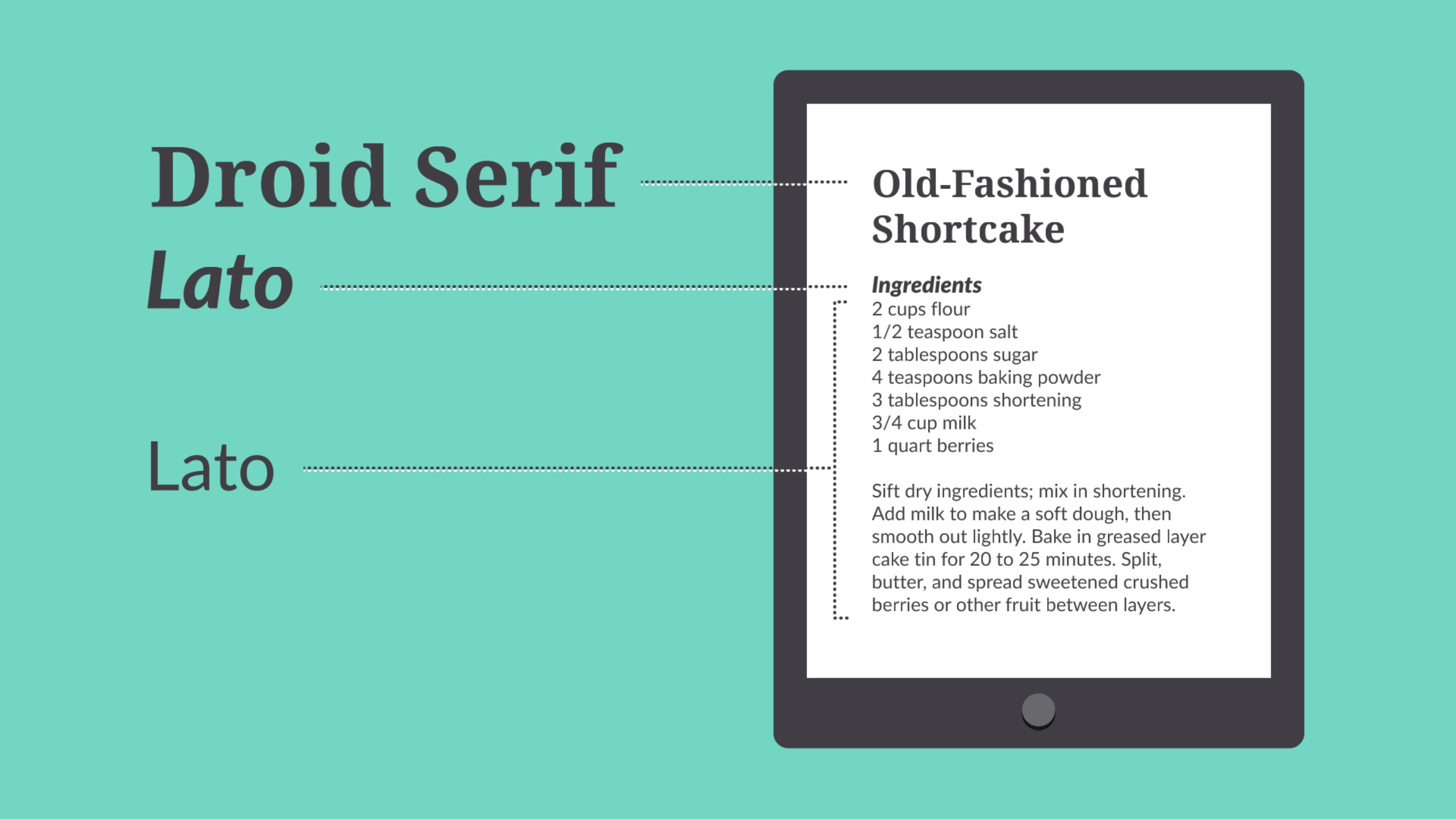
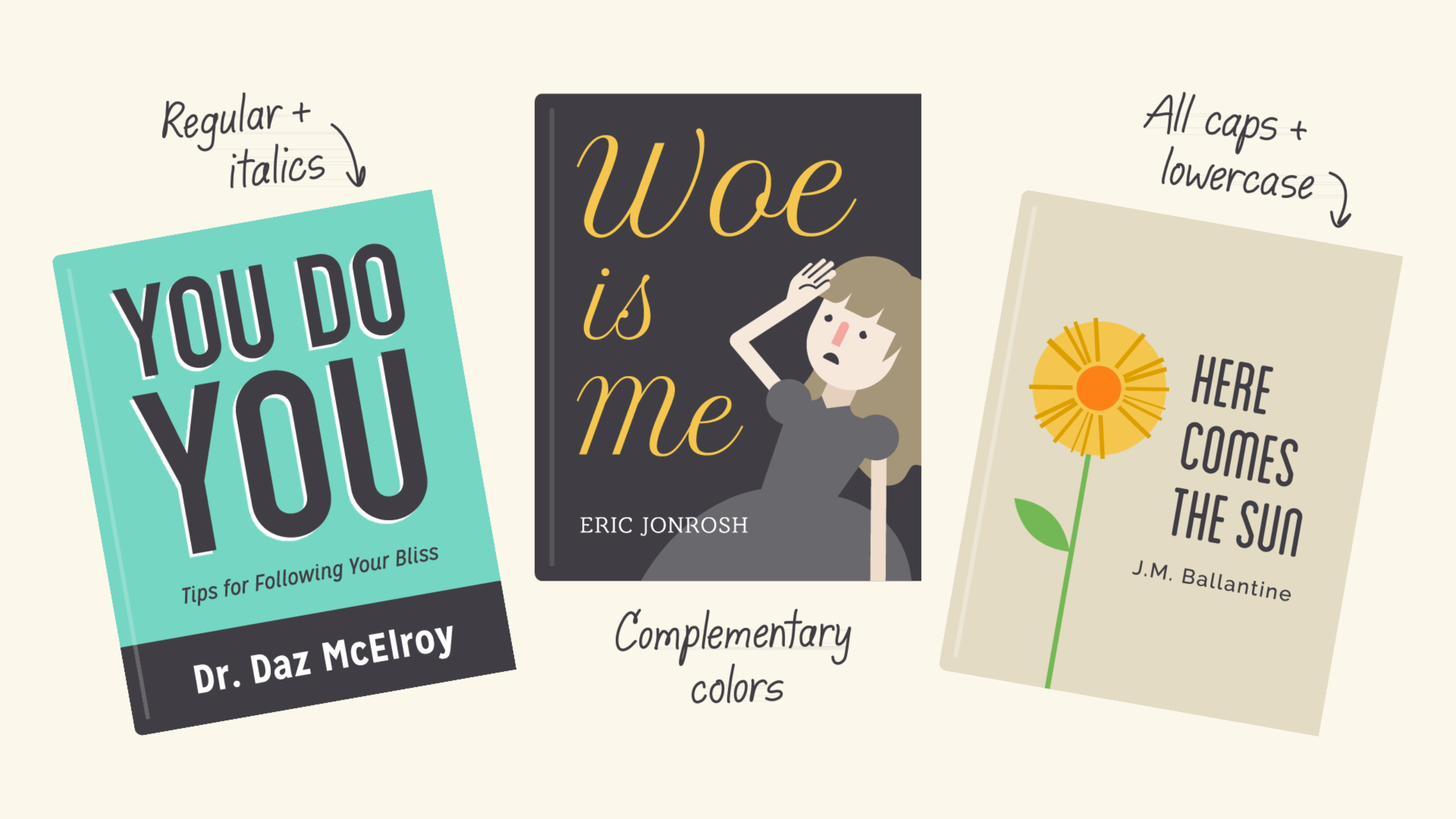
Có thể bạn đã từng nghe nói rằng Đối lập tạo ra sự thu hút. Điều này cũng đúng với font chữ.
Đừng ngại kết hợp các kiểu font chữ khác nhau nhưng bổ sung cho nhau, chẳng hạn như sans serif với serif, ngắn với cao …. Điều này có thể sẽ khá khó khăn ở những thời điểm đầu, nhưng đừng nản chí.
Hãy tham khảo các thiết kế của các designer khác để tìm cảm hứng, và bạn sẽ sớm hiểu được nó.

Các thuật ngữ cơ bản khác trong Typography
Có thể bạn đã nghe các thuật ngữ như kerning, leading, tracking và hierarchy.
Đối với những nhà thiết kế chuyên nghiệp, có nhiều kinh nghiệm, những khái niệm này không có gì là lạ lẫm, và là những kiến thức vô cùng cần thiết.
Là một người mới bắt đầu, bạn không cần phải biết mọi thứ về những thuật ngữ này — chỉ cần biết đủ để có thể áp dụng vào công việc của bạn và giúp bạn nói về thiết kế một cách tự tin hơn

1. Hierarchy
Hierarchy là hệ thống phân cấp được sử dụng để hướng mắt người đọc đến những thông tin quan trọng nhất.
Nói cách khác, nó giúp người đọc biết nên bắt đầu từ đâu, cần chú ý vào thông tin nào và sắp xếp nội dung cần theo dõi, bằng cách sử dụng các mức độ tương phản khác nhau của font chữ.
Thông thường, khi sử dụng thuật ngữ này, các thông tin quan trọng sẽ được để lớn hơn, đậm hơn so với những thông tin mang tính phụ. Điều này sẽ tạo nên sự tương phản và kích thích sự chú ý của người xem.

2.Leading
Leading là khoảng cách giữa các dòng văn bản, còn được gọi là line spacing.

Nếu bạn băn khoăn về việc nên sử dụng khoảng cách dòng bao nhiêu, đừng lo lắng — hãy sử dụng khoảng cách mặc định.
Mục đích là làm cho văn bản của bạn dễ đọc nhất có thể. Khoảng cách quá lớn hoặc quá hẹp, có thể gây khó chịu cho người đọc.
3. Tracking
Tracking là độ dài của một từ . Hầu hết các phần mềm đồ hoạ đều cho phép bạn thu hẹp hoặc mở rộng khoảng cách này tùy thuộc vào nhu cầu của bạn.

Trong thiết kế, việc vận dụng tốt thuật ngữ Tracking sẽ giúp bạn có thể tạo nên tính nghệ thuật cao cho sản phẩm.
4.Kerning
Kerning là khoảng cách giữa các ký tự cụ thể trong 01 từ.

Một số font chữ bị coi là kerning kém nếu có khoảng cách giữa các chữ không hợp lý. Nếu một phông chữ bạn đang sử dụng có kerning xấu, tốt nhất bạn nên điều chỉnh lại hoặc chọn một font chữ khác.


